はじめに
読んでいただきありがとうございます!
こちらのブログは、実は自宅サーバーからお届けしています…が自分で立てたわけではなく、夫が全部やってくれました(汗)
夫、めちゃできるエンジニアなので尊敬しております。
もちろんWordPressの設定は自分でしたのですが、やっぱり自分で初めからブログを立ち上げてみたいし、その記録も残しておきたいと思って、今回はレンタルサーバーを使って「生活ブログ」を新たに立ち上げることにしました。
生活ブログはこことは切り離して運用したいので(恥ずかしいので)、ブログのURLなどの情報は伏せさせていただきます…
どうせブログをやるならWordPressでやりたい、でも難しいんじゃないの…?と思っている方!
大丈夫、とても簡単です!
わたしは2時間くらいで一から立ち上げることができました。
カスタムについては無限にこだわれますが、今回は必要最低限の設定について説明したいと思います。
レンタルサーバーの契約(ロリポップ!の場合)
WordPressにおすすめのレンタルサーバーで検索すると、ConoHa WINGとロリポップ!、kinstaなどが上位に出てきます。
今回、わたしはロリポップ!のライトプランで作ることにしました。


生活ブログはたくさんの人に読んでほしいというよりは、自分の記録のために書くつもりなので、あまりアクセスがないだろうということと、独自ドメインは必要ないなと思ったので、ライトプランにしました。
ベーシックプランは独自ドメインも無制限ですし、MySQL5も無制限、ドメインずっと無料など、便利な機能がついていますので、初めての方はこちらから始めてみるのがいいかもしれません。
よくある質問に
本契約中(ご入金後)の場合は、上位プランへのプラン変更のみ行うことができます。
https://support.lolipop.jp/hc/ja/articles/4402459583123
との記載があり、ライトプランからベーシックプランへの変更はできるようです。
わたしも運用してみて、問題があればベーシックプランにするかもしれません。
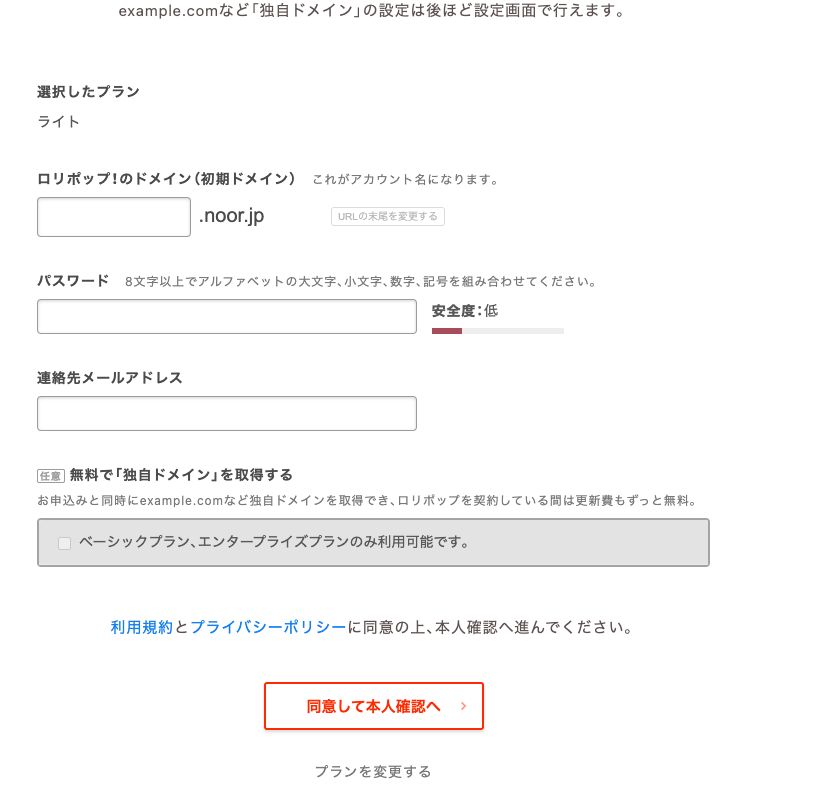
「10日間無料でお試し」ボタンを押すと、登録画面に遷移します。

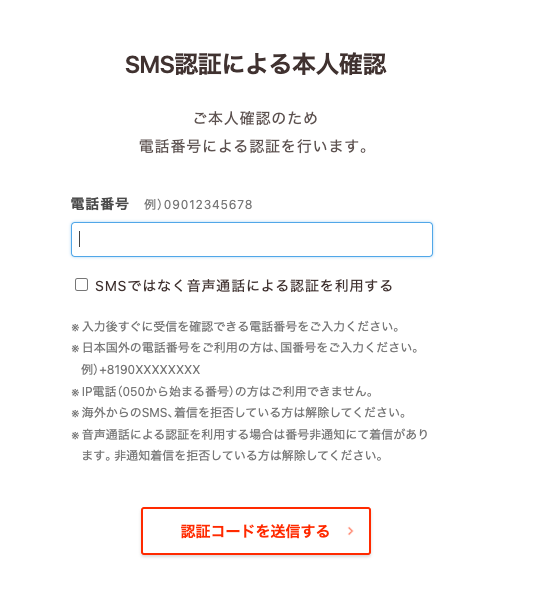
SMS認証による本人確認があります。

認証コードを受け取ったら、入力して認証します。

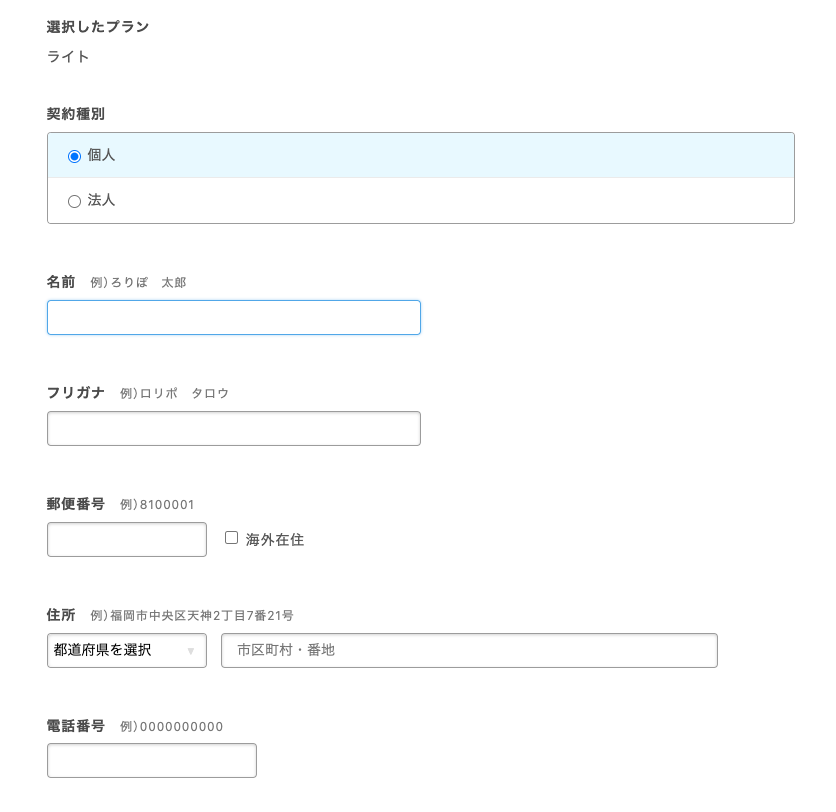
認証すると、氏名や住所などの登録画面に遷移します。

下の方に、「お申し込みと同時にWordPressをインストールする」のチェックボックスがあるので、チェックを入れます。
また、契約期間が選択できます。
契約期間が長いと、その分安くなりますが、一度に支払う金額は大きくなりますし、やめてしまうともったいないので、初めは短い契約にするほうがいいかもしれません。
わたしは6ヶ月で契約しました。
2023年7月時点では、10日間は無料で利用できるので、使ってみてやっぱり自分は向いてないな、と思った場合は解約できます。
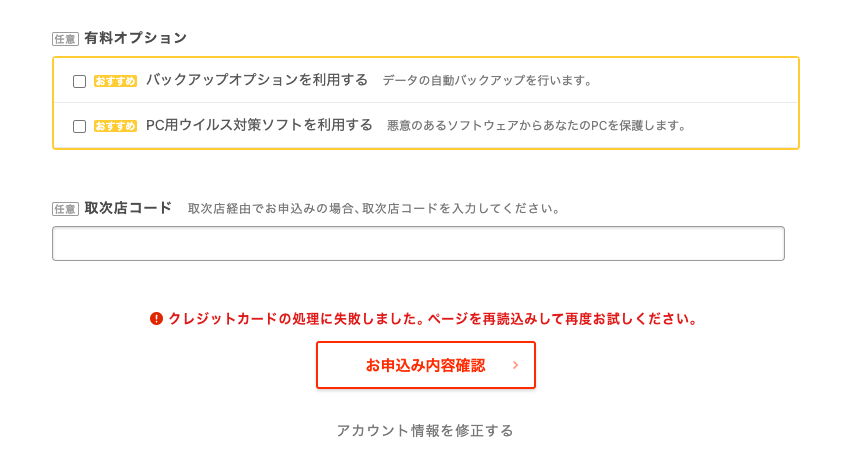
自動更新の場合はクレジットカード情報を入力する必要があります。

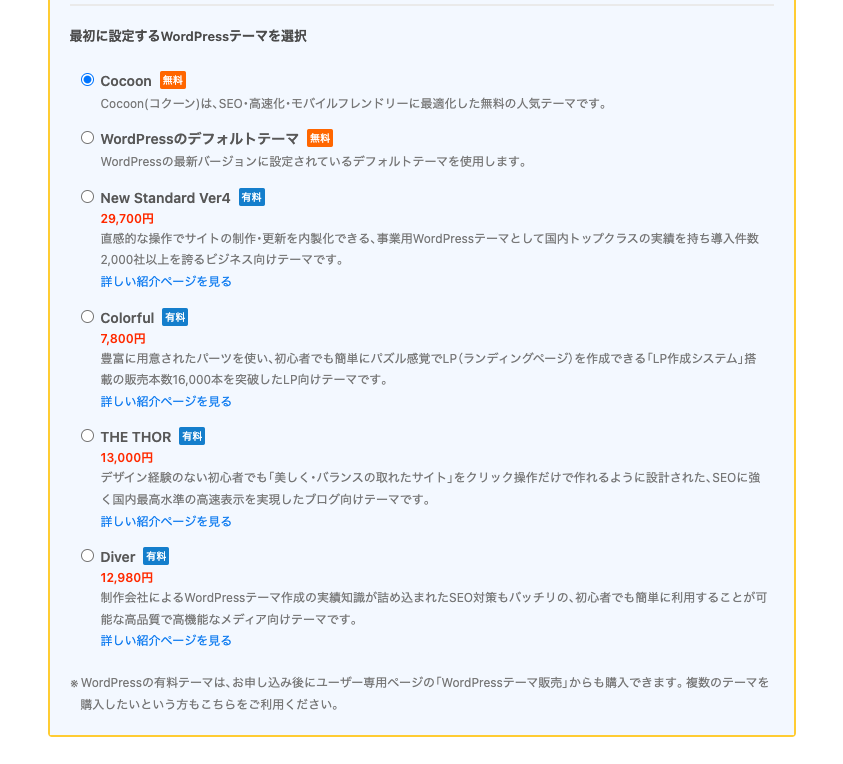
さらに下の方にスクロールすると、はじめに設定するWordPressのテーマの選択ができます。
有料のものは高機能です。
わたしのこのブログは無料のCocoonで作っていますが、とくに不満がないので、このままでいいかなと思っています。技術ブログで大事なのは中身や…!
もちろん、あとからテーマをインストールすることもできますので、無料のものからはじめてみるのがおすすめです。

有料オプションもあります。
わたしは利用しませんでした。

登録が完了すると、ユーザー専用ページにいけるようになります。

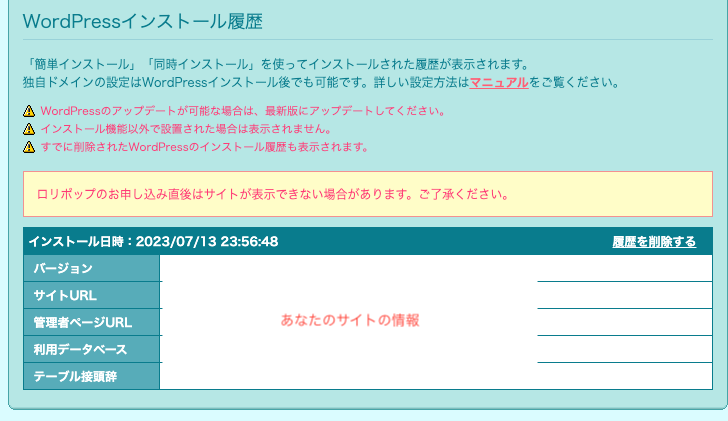
WordPressがインストールされているか確認してみましょう。
上の青いポップアップからも確認できますし、左の「サイト作成ツール」「WordPress簡単インストール」からもみれます。

ページの下の方に行くと、インストール履歴が確認でき、サイトURLからサイトに、管理者ページURLからWordPressの管理画面に飛ぶことができます。
WordPressの設定やブログ記事の登録は、管理者ページから行うことができます。
次章では、管理者ページでWordpressの設定を行います。

WordPressの基本的な設定
設定したメールアドレスとパスワードでログインします。
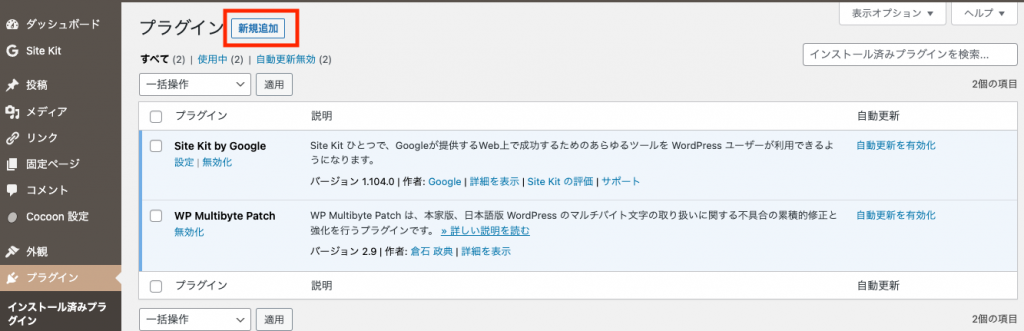
左バーの「プラグイン」を確認します。
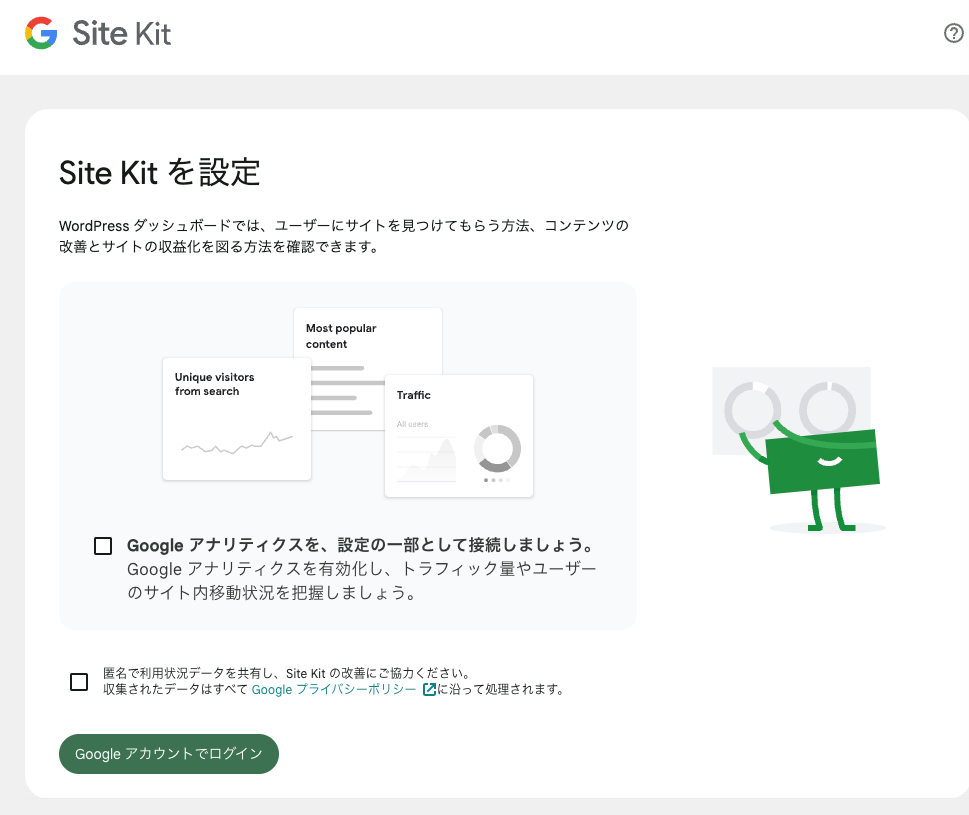
WordPressはいろいろなプラグインを設定できますが、まずはサイトに何人アクセスしたかなどの情報が見れるようになる「Google Site Kit」は設定しておくと便利です。
ロリポップ!でWordPressをインストールすると、Google Site Kitもいっしょにインストールされていました。
上の緑ボタン「セットアップを開始」で自分のGoogleアカウントと連携させると、使えるようになります。


あと入れておくと便利なプラグインとしては、プログラミングコードを埋め込めるようになる「Code Block Pro」がおすすめです。
新しくプラグインをインストールするときは、上の「プラグイン」の文字の隣にある「新規追加」ボタンを押して、必要なプラグインを検索して「今すぐインストール」を押します。

インストールしたらプラグインページに戻って、プラグインの項目にある「有効化する」を押して有効化してください。プラグインによっては、有料だったり、サービスのユーザー登録が必要になる場合があります。
プラグインは便利なのですが、あまりいろいろ入れると不具合の原因やセキュリティホールになることもありますので、よく調べてインストールすることをおすすめします。
ページのカスタム
ページを自分好みにカスタムしていきましょう。
今回は、無料テーマのCocoonでの設定について説明します。
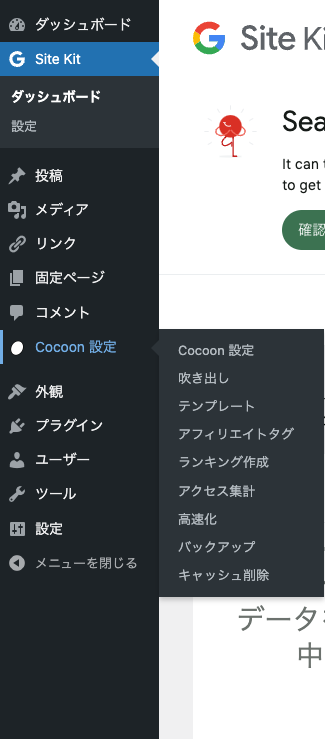
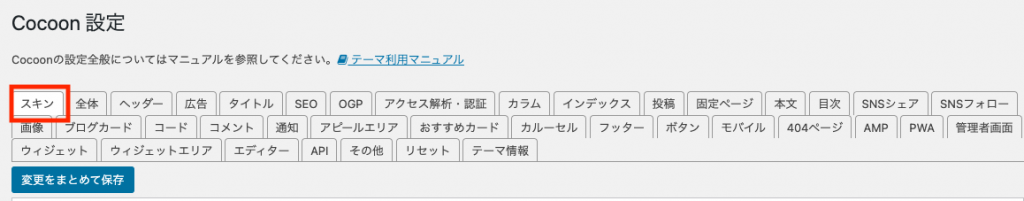
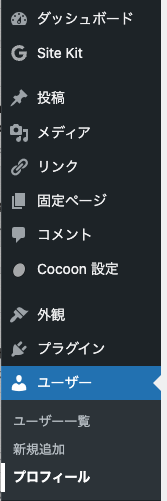
左バーから「Cocoon設定」→「Cocoon設定」を選びます。

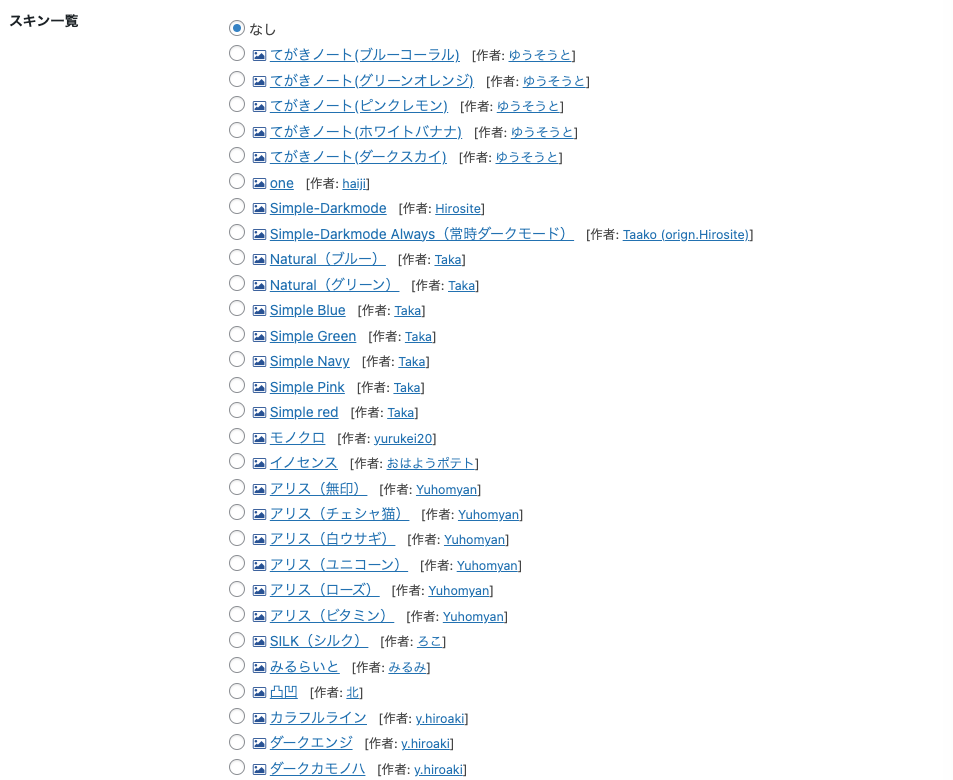
まずはブログ全体の印象を決定づける「スキン」を選択しましょう。Cocoonの中にはいくつかスキンがあるので、お好きなものを選ぶこともできますし、ベーススキンから自分でカスタムすることもできるようです。
このブログでは「手書きノート(ピンクレモン)」を使用しています。可愛い印象ですね!


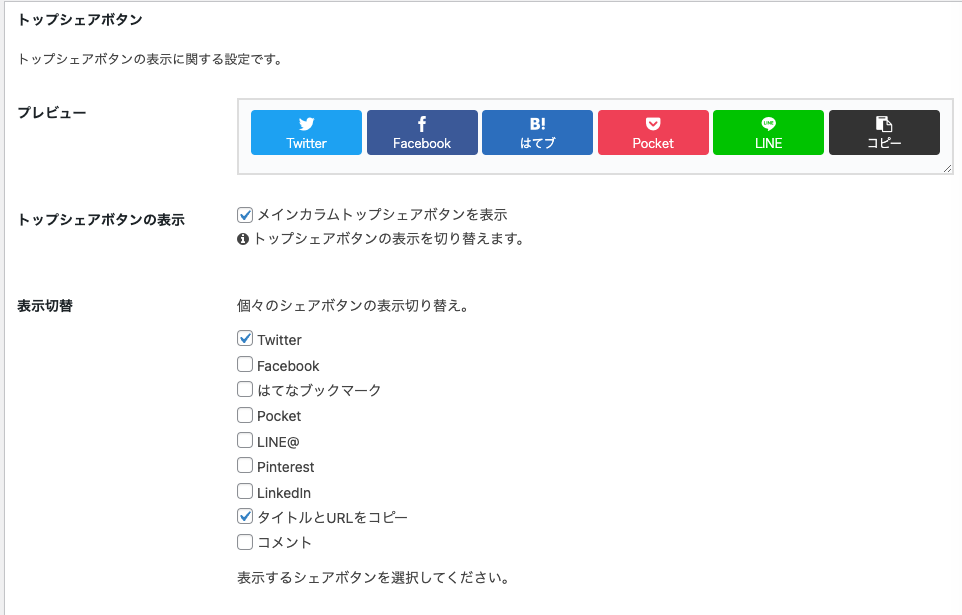
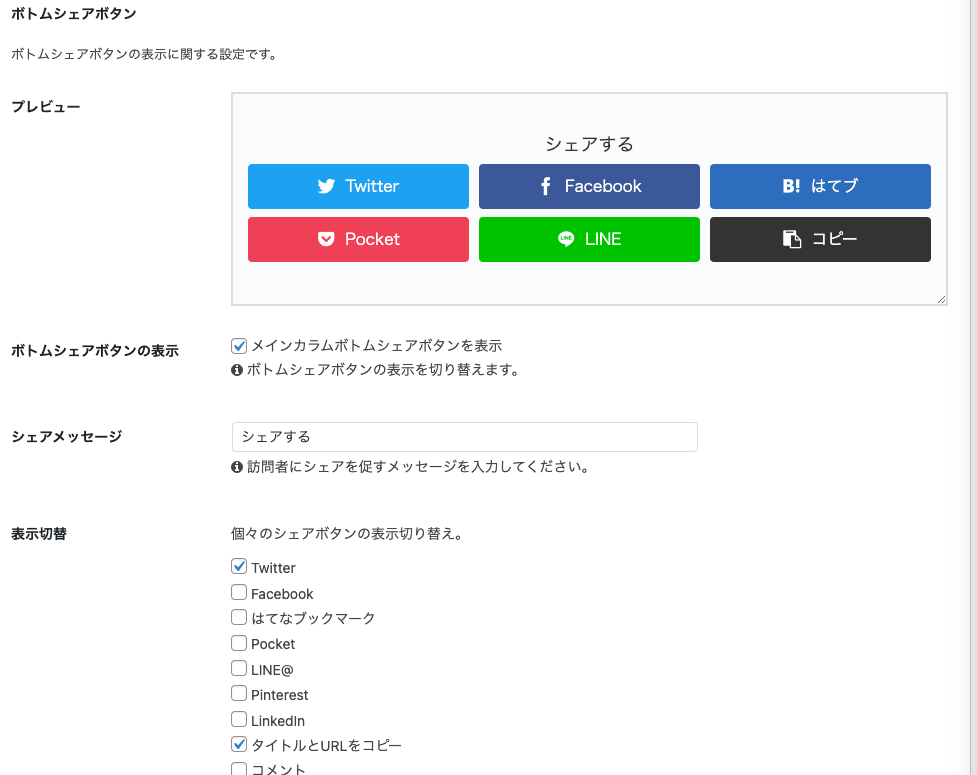
次は「SNSシェア」と「SNSフォロー」を設定するのがおすすめです。ブログ記事の最初と最後に表示される「シェアボアン」と「フォローボタン」の設定です。

SNSシェアボタンの設定はこちら。お好きなものをえらぶことができます。

SNSフォローボタンの設定はこちら。こちらでリンクしたいSNSを選択して、設定画面でアカウントの情報を記載する必要があります(後述)。

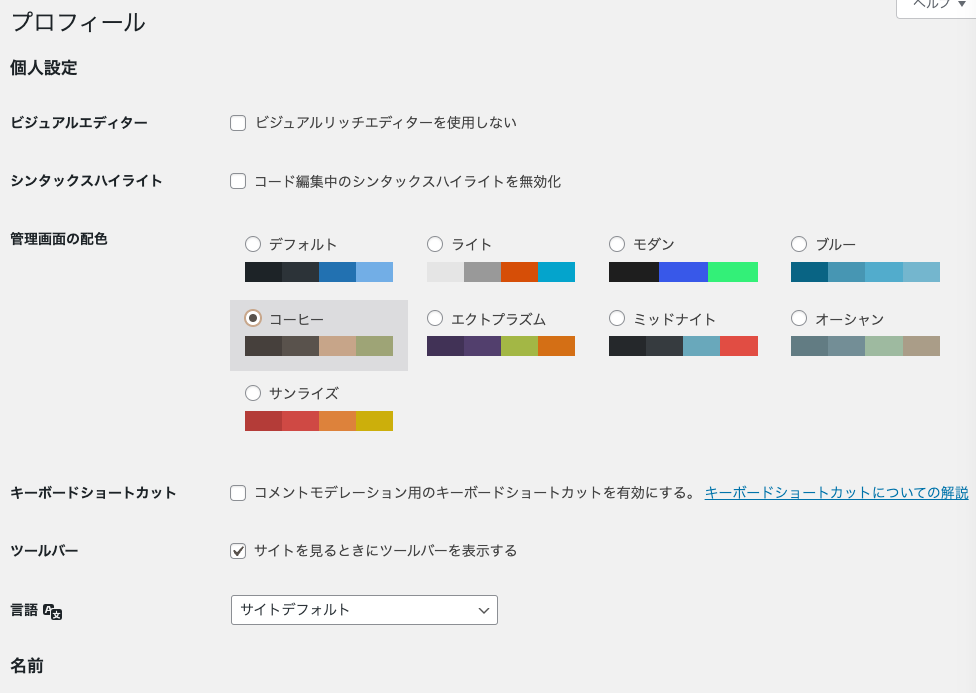
ブログの自己紹介や、プロフィール写真、フォローしてもらいたいSNSのアカウント情報の設定は、左バー「ユーザー」→「プロフィール」から行うことができます。

ここでは、管理画面のテーマカラーの設定もできます。

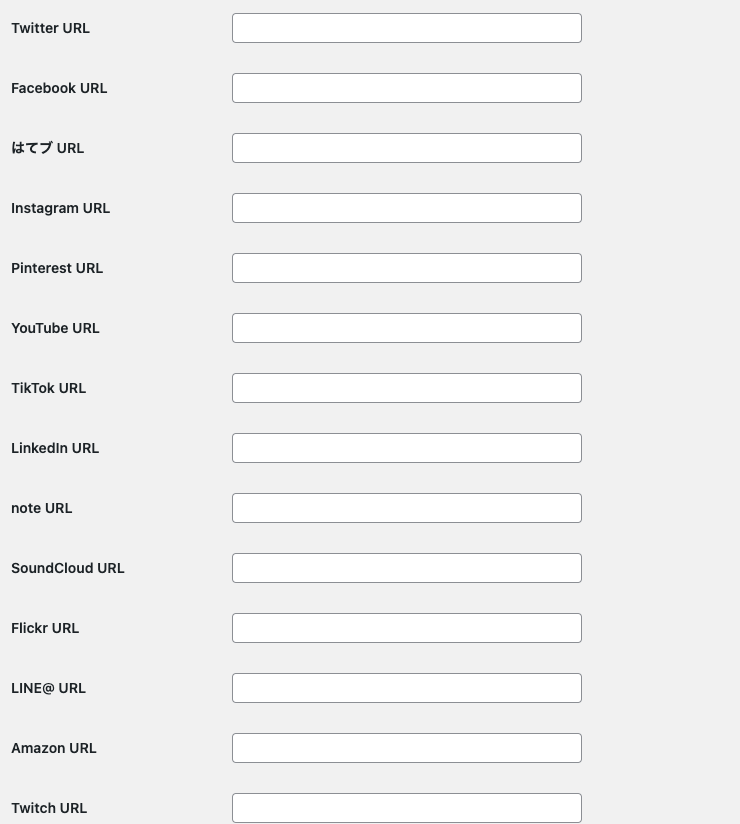
下の方にスクロールすると、フォローしてほしいSNSのアカウントURLを記載する欄があります。
Twitterの場合は、ブラウザでログインして、プロフィール画面のURLを記載すればOKです。
Instagramの場合は、プロフィール画面の「プロフィールのリンクをコピー」して、それを貼り付けます。
ほかのSNSについてはご自分で調べてみてください。

さらに下の方にスクロールすると、プロフィール設定ができます。
プロフィール情報は、ブログの右カラムに表示されます。
画像によるプロフィール写真の登録は、「プロフィール写真」のところではなく、さらに下の「プロフィール画像のアップロード」のところでできます。

これで最低限ブログとしての体裁は整ったと思います!
WordPressはご覧の通り、設定できる箇所がたくさんありますので、お好みにあわせてカスタムしてみてください。
(よいカスタムがあったら教えていただきたいです!)
投稿してみよう!
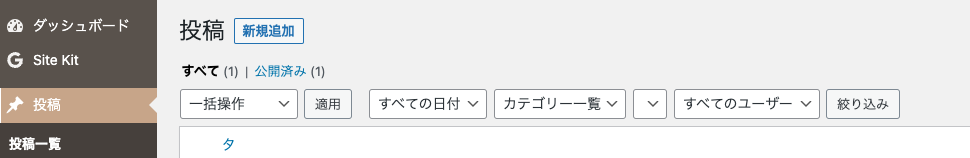
投稿は、左バー「投稿」→「新規追加」からできます。
既存の投稿の編集・更新もこちらから行うことができます。

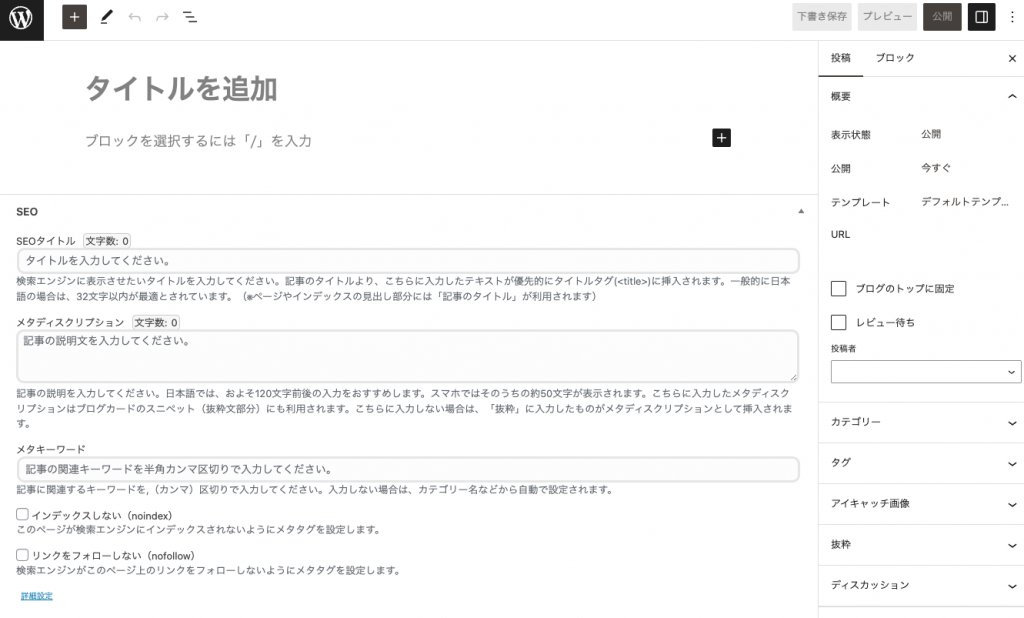
「新規追加」ボタンを押すと、エディタが立ち上がります。
ブロックエディタ方式なので、Notionに慣れている人はスムーズに使えると思います。

エディタ画面に出ている「➕」ボタンを押すか、半角の「/」を入力すると、ブロックを挿入することができます。
ブロックは機能を持った「かたまり」で、たとえばプログラムコードを挿入したり、URLを埋め込んだり、引用を挿入したりできます。

下書き保存はできますが、バックアップも兼ねてわたしはNotionで下書きしてからコピペで記事を作成しています。
文字や見出し、太字などはコピーできますが、写真はコピーできないので、WordPress上であらためて挿入する必要があります。
NotionからWordPressにそのまま転送できるプラグインもあるようなのですが、個人的なことも書いているNotionにあまり外部からアクセスしたくないので、使用していません。
おわりに ~技術ブログはいいぞ!~
技術ブログのいいところは次のとおりです。
- インプットのモチベーションが上がる:ブログのネタを探して、積極的に本を読んだり情報収集したりするようになりました。
- アウトプットすることにより、理解が進む:記事を書くために、わからなかったところを調べますし、文章を書くことによって自分のなかで納得できるので、ただ読んでいた時と比べて理解が深まりました。
- 会社の人に興味を持ってもらえる:わたしはブログを書いたら会社のSlackに投稿するようにしています。会社の人に会うたびに「読んでますよ!」と言ってもらえてコミュニケーションのきっかけになっています。
- 就職活動や転職活動で有利になる(らしい):わたし自身は転職活動をしているわけではないので、効果はわかりませんが、積極的にインプット・アウトプットをしている証拠としてアピールポイントになるはずです。
逆に、技術ブログの悪いところは、
- 書くのが大変
- 間違ったことを書くと恥ずかしい
- レンタルサーバーを借りるとお金がかかる
くらいですかね。
書くのが大変なのは本当にそうですが、わたしは書くのが好きみたいで、むしろ楽しんでやれています。これはその人の性格にもよるのかな〜
こんなにいいことがある技術ブログ、レンタルサーバーを借りても月数百円で実現できちゃいます。
QiitaやNote、Zennなどの既存のサービスを使えば無料で運用できます。
わたしも最初これらのサービスを検討したのですが、たくさんの記事の中に埋もれてしまいそうだったのと、個人に興味をもってもらいにくいかなと思ったので、WordPressで立ち上げました。
あと、せっかくエンジニアなんだから、自分でやりたいじゃないですか!
自前のサーバーで立ち上げるのは結構大変だった(みたい)なのですが、特化したレンタルサーバーを借りると、WordPress自体やテーマのインストールも自動で行われるので、本当に簡単に立ち上げることができます。
いいことばっかりの技術ブログ、あなたも立ち上げてみませんか?
はじめたらぜひ教えてくださいね!
(あまり活動できていませんが、MOFUとしてTwitterをやっています。リプライ大歓迎です!)


コメント